CSS Grid is coming in Firefox 52 in March. That's amazing. It could overshadow a few small improvements that are also coming in the release. The Box-Alignment module is getting a couple new features, as well.
Space items evenly instead of around!
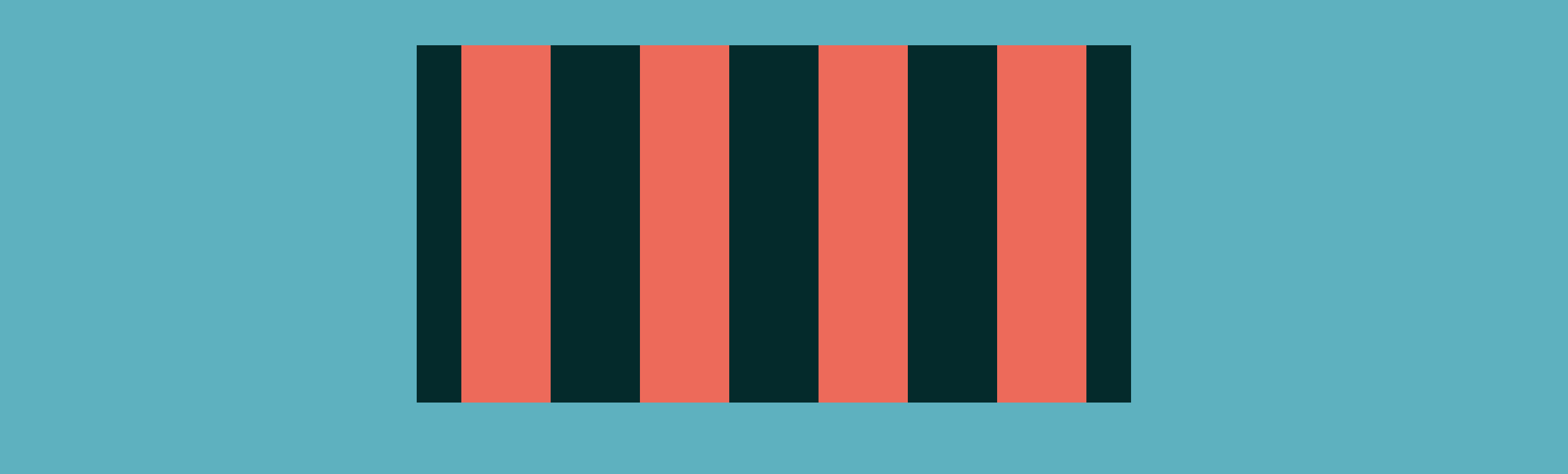
First, we have a new value we can use in justify-content and align-items: space-evenly.
In the past, we've had space-around. This allows the extra whitespace generated by flex/grid to be placed to the left and right of the children. This is useful, but the exterior whitespace is half the value of the internal whitespace. Often not ideal.

Space-evenly takes the extra whitespace and splits it up ... well ... evenly.
.container {
display:flex;
width: 600px;
margin: 50px auto;
background-color: #042A2B;
justify-content: space-even;
}With this value, you no longer need to account for half the spacing as padding on the parent. The Box-Alignment properties can now handle all spacing needs.

I've written a CodePen if you want to play with this value. Remember, it can only be accessed in the Firefox 52 Beta currently.
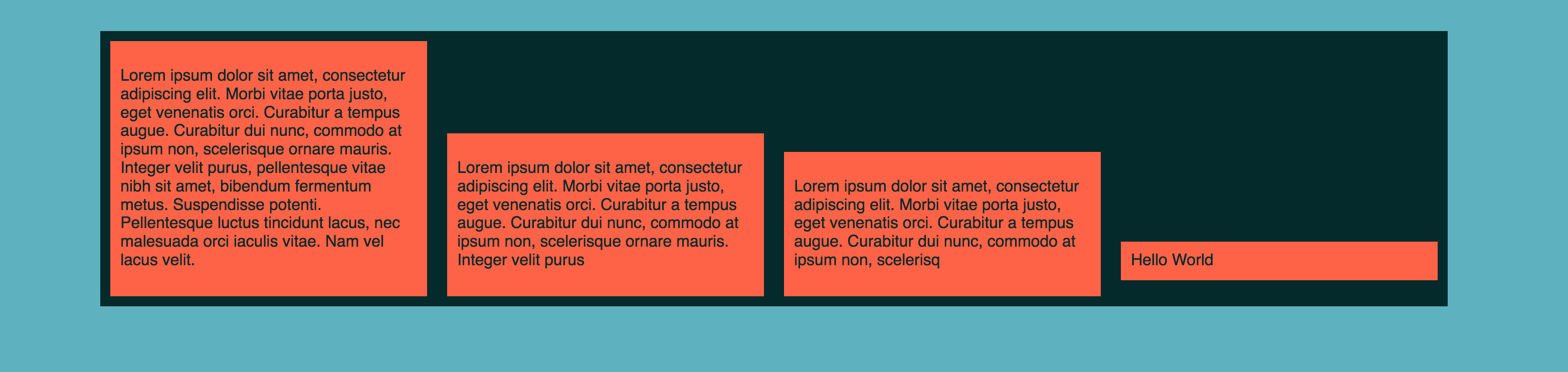
Baseline first and last
Align-items has always had baseline as a value. This aligns the baseline of the first line of text to the first line of text of its sibling boxes. This is great for some use cases and pairs nicely as a counterpoint to align-items: flex-start.
Where's the counterpoint to flex-end, though?
Firefox 52 implements align-items: first/last baseline allowing you to choose.
.container {
align-items: last baseline;
}
See the entire list of new features here. There's also some new interesting clip-path and animation features included. Of course, there's also CSS Grid!