Use CSS Grid to create a self-centering full-width element

Sometimes an idea strikes you so hard that you have no idea why you’ve never thought of it. CSS Grid excels at creating new types of layouts. It’s also amazing at simplifying the code for old design patterns.
An idea snuck up on me when I was creating a centered column of text inside of a stripe with a full width background color.
Traditionally, this would be solved with adding an additional <div> in our markup. The HTML would look like this.
<section class="stripe">
<div class="stripe__content">
<h1>Hello Stripe world</h1>
<p>More stripe content can go here ...</p>
</div>
</section>
We use the outside <section> to apply the background color and the interior <div> to size and center the content. This is by no means a crisis of markup. The CSS is relatively clean, as well.
.stripe {
background-color: lavender;
padding: 2rem 0;
}
.stripe__content {
width: 90vw;
max-width: 1200px;
margin: auto;
}
Because this wasn’t a large transgression, I’d never thought about utilizing CSS Grid for this purpose. I’ve used Grid to create full-width stripes inside of other designs, but never for somethign this simple.
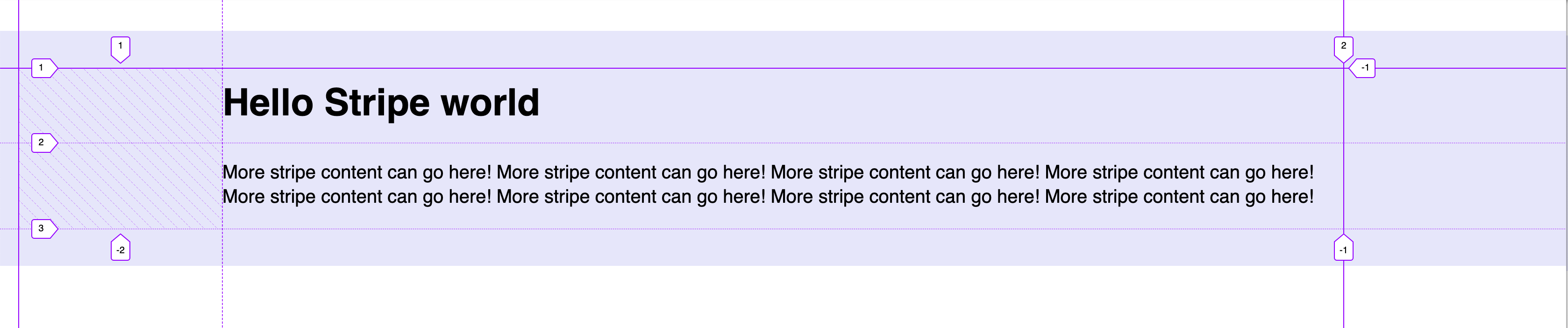
The lightning bolt of this application caught me completely off guard. Even though the property is grid-template-columns, we can use it for a single column. Pair that with justify-content and a small touch of padding, and voila!
A colored stripe, with a width-restricted set of content with no additional markup!
<section class="stripe">
<h1>Hello Stripe world</h1>
<p>More stripe content can go here ...</p>
</section>
.stripe {
display: grid;
grid-template-columns: minmax(auto, 1200px);
justify-content: center;
background-color: lavender;
padding: 2rem 1rem;
}
This method creates one column for our grid. It has a minumum size of auto to allow it to shrink based on its content and a maximum size of 1200px. This creates the appropriately sized elements. We use justify-content instead of dealing with auto margins. In this method, we need a left/right padding for our mobile widths.
From a box-model perspective, this makes good sense. Padding is for internal spacing. In our old way, we’re using margins which has always felt a little hacky.
I never thought about this use case, but it made so much sense when it dawned on me. As we approach a future where Grid is one of our main layout mechanisms, we’ll see more applications like this.
Grid isn’t just for complex layouts, it’s also for making resilient simple layouts, as well.
See the Pen Centered Content with Grid by Bryan Robinson (@brob) on CodePen.